
Кроме функции добавления интерактивного помощника с разных источников, приложение Discord позволяет устанавливать виртуальных помощников собственного производства. Для создания программного бота используются JavaScript, Java, PHP, Python и т.п. Полноценный помощник требует не поверхностного подхода к знанию языков программирования. Однако существует более простой способ создания.
Подготовка
Для того чтобы сделать бота, нам понадобятся:
- Стандартный редактор исходного кода от компании Microsoft под названием Visual Studio Code.
- Также нам пригодится Git – программная платформа, которая представляет собой распределённую систему для управления разными версиями программы.
- Кроме этого, сослужит службу Python второй версии – высокоуровневый язык программирования, ориентированный на читаемость кода.
- Для закрепления понадобится Node.js – программное обеспечение, превращающее JavaScript в язык общего назначения. Рекомендуется установить версию LTS для более стабильной работы системы.
Начальные настройки
После установки всех необходимых инструментов:
- Запускаем Visual Studio Code.
- Создаем папку будущего проекта.
- В папке образуем файл «index.js».
- Находим вкладку «Файл» и посредством параметра «Открыть папку» выбираем ранее созданный документ проекта.
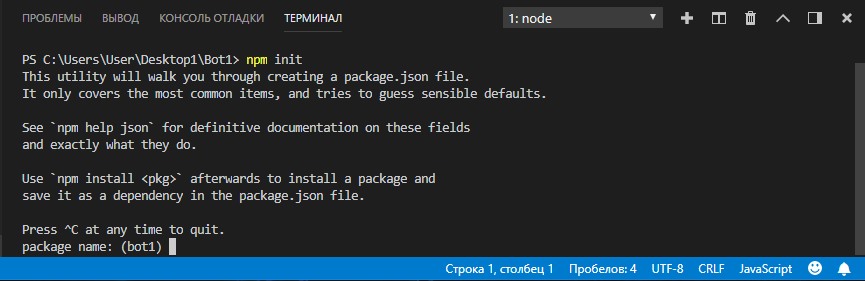
1. Далее открываем терминал комбинацией клавиш Shift + `
2. Прописываем в консоли строку «npm init».
3. Вводим название папки проекта и нажимаем «enter».
4. Повторяем последовательность операций до появления строки «Is this ok?».
5. Вводим программный ответ «Yes».

6. Также в консоли можно прописать: «npm install discord.js –save» или «npm install discord.js node-opus—save» для будущего расширения функционала нашего бота.
Создание бота
Выполнив все вышеперечисленные действия, можно перейти к тому, как создать бота в дискорде.
1. Переходим на официальный сайт мессенджера https://discordapp.com/login?redirect_to=%2Fdevelopers%2Fapplications%2F
2. Нажимаем вкладку «Create a bot user» и копируем «Token».
3. В этой же вкладке ставим галочку напротив параметра "Public BOT".
4. Следующим шагом служит созданием в папке проекта документ «config.json» и вписываем:
{
"token": "Место скопированного токена"
}
5. Далее прямо вставляем «config.json» в «index.js», предварительно прописав в последнем следующие командные строки:
const Discord = require("discord.js");
const tokenfile = require("./config.json");
const bot = new Discord.Client(); // Bot можно поменять на любое другое английское значение.
Подключение функций
С данного этапа можно подключать собственные функции. Для этого необходимо:
1. Создать документ «Message.js» в папке проекта.
2. Открыть файл и прописать следующие команды:
const Discord = require('discord.js');
const client = new Discord.Client();
const config = require('./config.json');
client.login(config.token);
client.on('message',(message)=> {
if(message.content == "test"){
message.reply("test complete!")
}
})
3. Вставляем документ в «Index.js» посредством команды var greeting = require(«.message»).
Запуск помощника
Запустить бота можно при помощи уже упомянутой консоли SHIFT + ` и введения строки "node ."
Регистрация
Дальнейшим шагом будет регистрация бота на официальном портале разработчиков (https://discordapp.com/developers/applications/me)
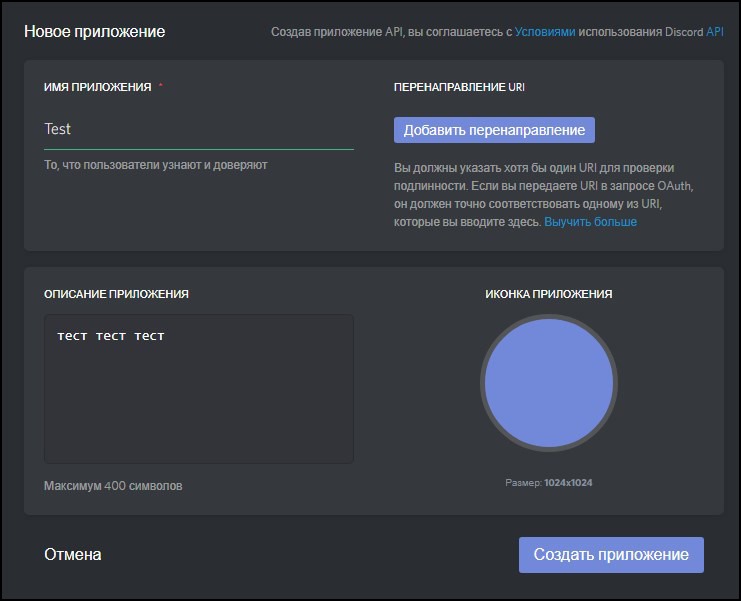
1. Выбрать вкладку «Create an application». Придумать и вписать имя, выбрать аватар, составить описание своего бота и сохранить параметры с помощью «Save Changes».

2. Далее нужно зайти в параметр «Bot».
3. Нажать «Create a Bot» и подтвердить сохранение.
4. Для того чтобы добавить помощника на сервер, необходимо взять Client ID, который находится во вкладке главной информации.
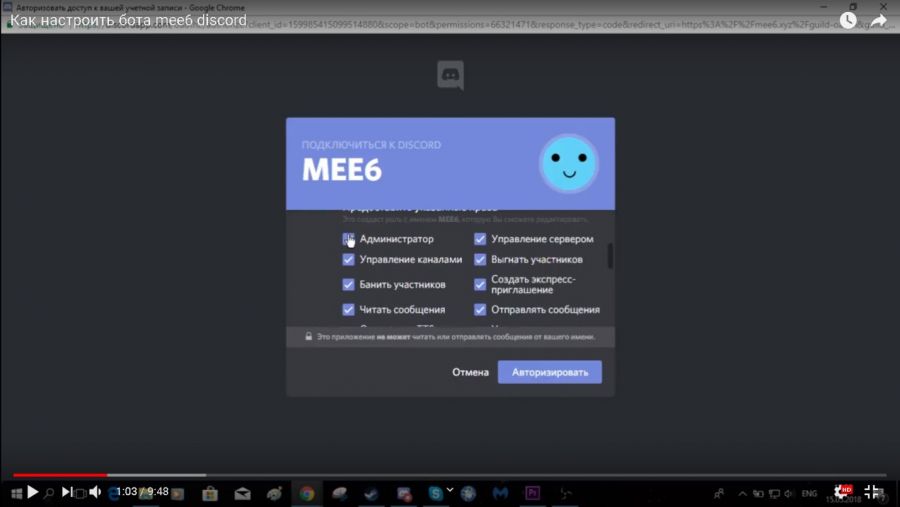
5. Зайти на сайт https://discordapi.com/permissions.html и вписать в поле Client ID. Далее выбираем функциональные права расширения и переходим по ссылке, которая находится в нижней части страницы.
6. Остается выбрать канал и пройти авторизацию.
7. По итогу подтверждаем все сделанные действия, и виртуальный помощник появится на сервере или выбранном канале.
8. Проверить работоспособность виртуального помощника можно при помощи команды «test» в чате, после чего бот отреагирует ответным сообщением.
Настройка функционала
Для того чтобы настроить бота, необходимо прежде определить функциональные права помощника. На примере знаменитых ботов Mee6 или Dyno настройка команд происходит на официальном сайте разработчиков бота во вкладке Custom Commands. В данной вкладке существует возможность изменять командные строки, вписывать собственный текст в указанные значения, перераспределять возможности бота.

Для добавления новых команд собственного бота можно воспользоваться discord.js. Он представляет собой более мощный модуль упомянутого раннее node.js. Discord.js и позволяет очень легко взаимодействовать с Discord API. Требует гораздо более объектно ориентированного подхода, чем большинство других библиотек JS Discord, что делает код вашего бота значительно более аккуратным и более легким для понимания.
Настройка виртуального бота в Discord при помощи данного элемента происходит стандартным способом:
- Создание файла в папке проекта. Например, «join.js".
- Пересылка в «index.js».
- Вписывание необходимых значений в указанные командные строки.
Функционирование виртуального помощника начинается с первоначальных элементов подключения модуля Discord.JS:
- Строка const Discord = require("discord.js") отвечает за подключение командного файла.
- Панель const client = new Discord.Client() моделирует клиент созданного бота.
- Список client.login(Место для «Токена») служит для подключения с помощью своего рода пароля от аккаунта.
Таким образом, в этот перечень команд можно вписать значения для приветствия бота, включения того или иного файла и т.д.
Настройка модуля
Решение проблемы с подключением элемента discord.js выглядит так:
- Открыть папку с программой бота.
- Зажать shift и открыть вкладку командных строк.
- Вписать параметр npm install discrod.js
Процедура написания программ является творческим и пластичным процессом, который приветствует эксперименты. Существует возможность заменять текст в командных строках и производить разные вариации файловых команд.
Видео по теме:

 Как и какие использовать команды для Дискорда в чате
Как и какие использовать команды для Дискорда в чате



